与小网站斗智斗勇
与小网站斗智斗勇
缘起
今天想看免费电影的时候发生了一件事,正版(大嘘)人人影视网,只能在手机上打开,电脑上点开这个网址会强制跳转到一个404页面。
手机页面:
电脑页面:
分析
为什么会这样呢?我们已知的是:
- 网页本身是可以正常访问的。
- 网页可能检测到了不同硬件,并做了强制跳转处理。
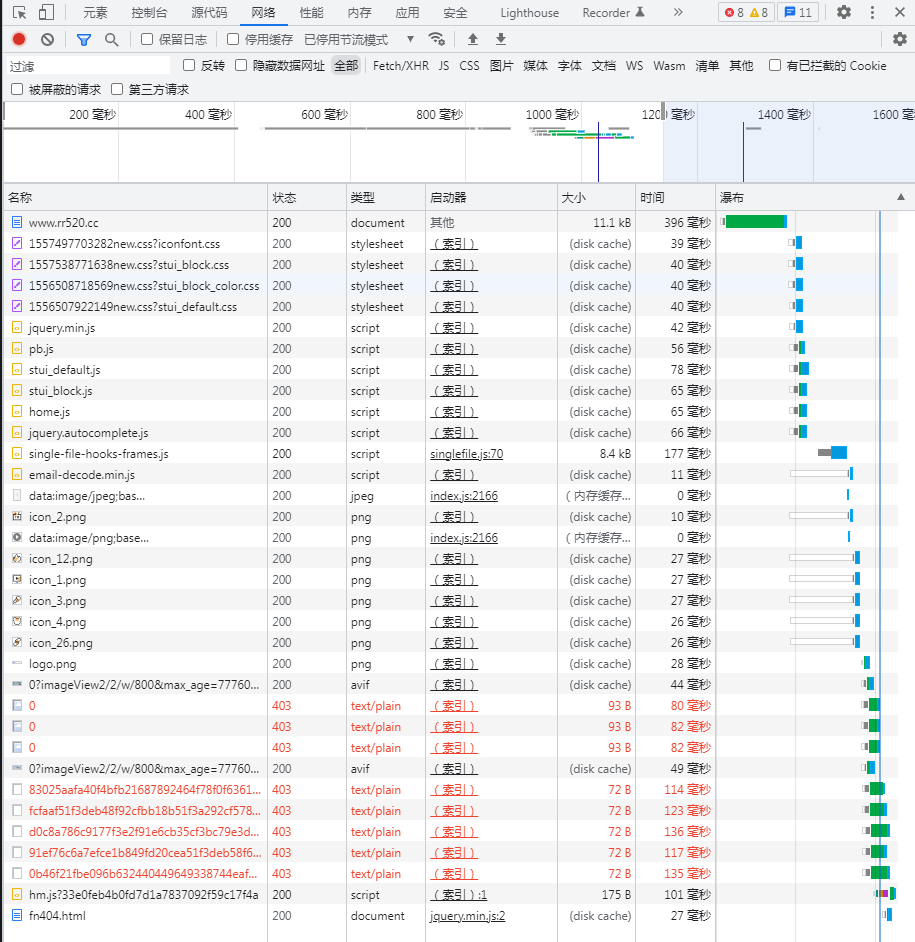
让我们打开Chrome开发者工具的网络选项,看看给我们传了什么:
我们看到:
- 一开始可以正常传
www.rr520.cc的html文件,这很好。 - 之后是css文件。
- 之后是js脚本。
- 之后是图片,告诉我们图片也可以正常传,这很好!
- 之后事情开始不对劲,最后跳转到
fn404.html这个404页面。
开搞
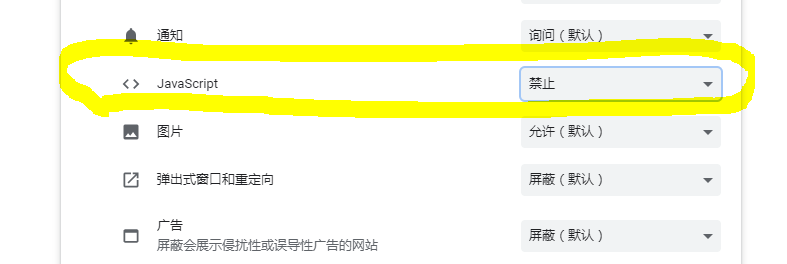
要说哪个东西最有“嫌疑”,无疑是js脚本,我们先全局禁止js脚本:
让我们打开网站,似乎成功了!
但是我们的目标不是打开网站而已,我们要看视频!视频播放器肯定也依赖于js脚本,不能把“好人”也打死了。
那怎么办呢?我们再次看一下网络选项:
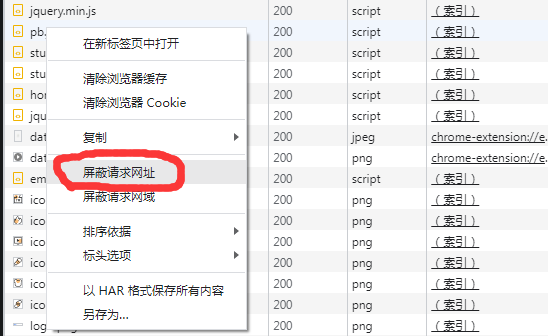
其实有嫌疑的就是那一堆js脚本的一个,我们其实可以精准只屏蔽一种js脚本:
我们使用的方法是:
- 先屏蔽所有有嫌疑的js脚本,其实就那几个。这时网站能打开。
- 我们随机取消屏蔽一个js脚本,如果网站能打开而不跳转404,它就是“好人”!
- 重复上一步,直到我们找到“罪犯”!
我们最后也确实找到了,只要屏蔽bp.js网页就能打开,并且也能播放视频了。但在我们看电影的之前,让我们先看看bp.js到底写了什么:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
var system = {
win: false,
mac: false,
xll: false
};
var p = navigator.platform;
var us = navigator.userAgent.toLowerCase();
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if (system.win || system.mac || system.xll) {
var iframe_url='/fn404.html';
$("head").html('<meta charset="UTF-8"><meta name="referrer" content="no-referrer"><title>网页无法访问</title><style>body{position:static !important;}body *{ visibility:hidden; }</style> ');
$("body").empty();
$(document).ready(function () {
$("body").html('<iframe style="width:100%; height:460px;" id="mainFrame" src="'+iframe_url+'" frameborder="0" scrolling="no"></iframe>').show();
$("body *").css("visibility", "visible");
});
}
啊哈!看来对于Windows,MAC OS和图形Linux(xll 应该指的是 Linux 的 x-window图形),这个脚本将页面重定向到/fn404.html页面,同时清空页面的头部和内容。然后在页面加载完成后,将一个高度为460px的iframe插入到页面中,该iframe的src为/fn404.html,并且将页面中的元素的visibility属性设置为visible。 换句话说,这段代码用于在不支持当前浏览器的操作系统上显示一个自定义的错误页面。
上面这段不像人话?确实,这个代码功能介绍是AI生成的。
不管那么多了,享受你的免费电影吧!知识就是金钱(各种意义上)。
本文由作者按照 CC BY 4.0 进行授权